In today’s digital age, web accessibility design is not just a trend but a necessity. As businesses strive to reach a broader audience, creating websites that are inclusive and compliant with accessibility standards is paramount. By focusing on accessibility, you can ensure that your website is usable for everyone, including individuals with disabilities. In this article, we will explore the importance of web accessibility design and provide actionable tips to help you create more inclusive digital experiences.
Understanding Web Accessibility
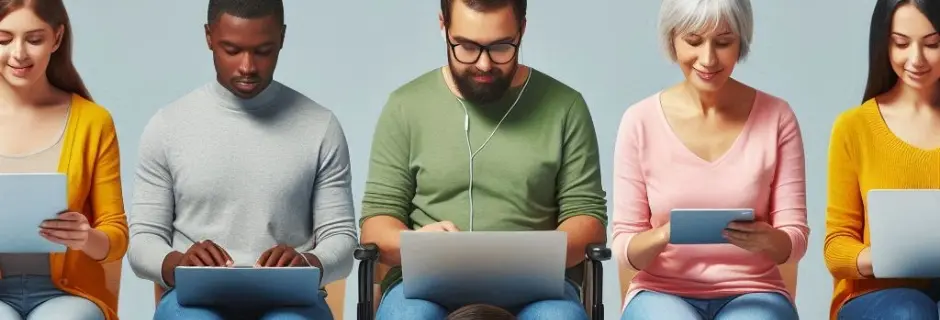
Web accessibility refers to the practice of making websites usable by people of all abilities and disabilities. This includes individuals with visual, auditory, motor, and cognitive impairments. An accessible website allows all users to navigate, understand, and interact with it effectively.
Why Web Accessibility Matters
- Inclusivity: Designing for accessibility ensures that everyone, regardless of their abilities, can access your website and its content.
- Legal Compliance: Many countries have laws and regulations that mandate web accessibility, such as the Americans with Disabilities Act (ADA) in the United States and the Web Content Accessibility Guidelines (WCAG).
- Improved User Experience: Accessible websites are typically more user-friendly, leading to better user engagement and satisfaction.
- SEO Benefits: Search engines favor websites that offer a good user experience, which includes accessibility. Enhancing your website's accessibility can improve your search engine rankings.
Key Elements of Accessible Web Design
- Keyboard Navigation: Ensure that all interactive elements on your website can be accessed using a keyboard. This is crucial for users with motor impairments who may not be able to use a mouse.
- Alt Text for Images: Provide descriptive alt text for all images. This helps visually impaired users who rely on screen readers to understand the content of images.
- Readable Fonts and Contrast: Use fonts that are easy to read and ensure there is sufficient contrast between text and background colors.
- Descriptive Link Text: Links should have descriptive text that clearly indicates their destination. Avoid using vague phrases like "click here."
- Accessible Forms: Make sure forms are easy to navigate and fill out. Label fields clearly and provide instructions where necessary.
- Captions and Transcripts: Provide captions for videos and transcripts for audio content to accommodate users with hearing impairments.
Best Practices for Implementing Web Accessibility
- Conduct Accessibility Audits: Regularly audit your website for accessibility issues. Use tools like WAVE, Axe, or Lighthouse to identify and fix problems.
- Stay Updated with Guidelines: Follow the latest Web Content Accessibility Guidelines (WCAG) to ensure your website meets current standards.
- User Testing: Conduct usability testing with individuals who have disabilities to gain insights into how accessible your website truly is.
- Training and Awareness: Educate your design and development team about the importance of accessibility and best practices for implementing it.
Conclusion
By prioritizing web accessibility design, you not only comply with legal requirements but also create a more inclusive and user-friendly experience for all visitors. As the digital world continues to evolve, accessibility will remain a critical component of successful web design.
If you need assistance in making your website more accessible or have any web design and development projects, don’t hesitate to contact us. Our team of experts is here to help you create a more inclusive online presence.
Elevate Your Online Presence with Strategic Design
Immerse yourself in the power of intentional design. Our skilled team creates visually captivating websites, prioritizing user experience and brand identity. Ready to transform your digital space?