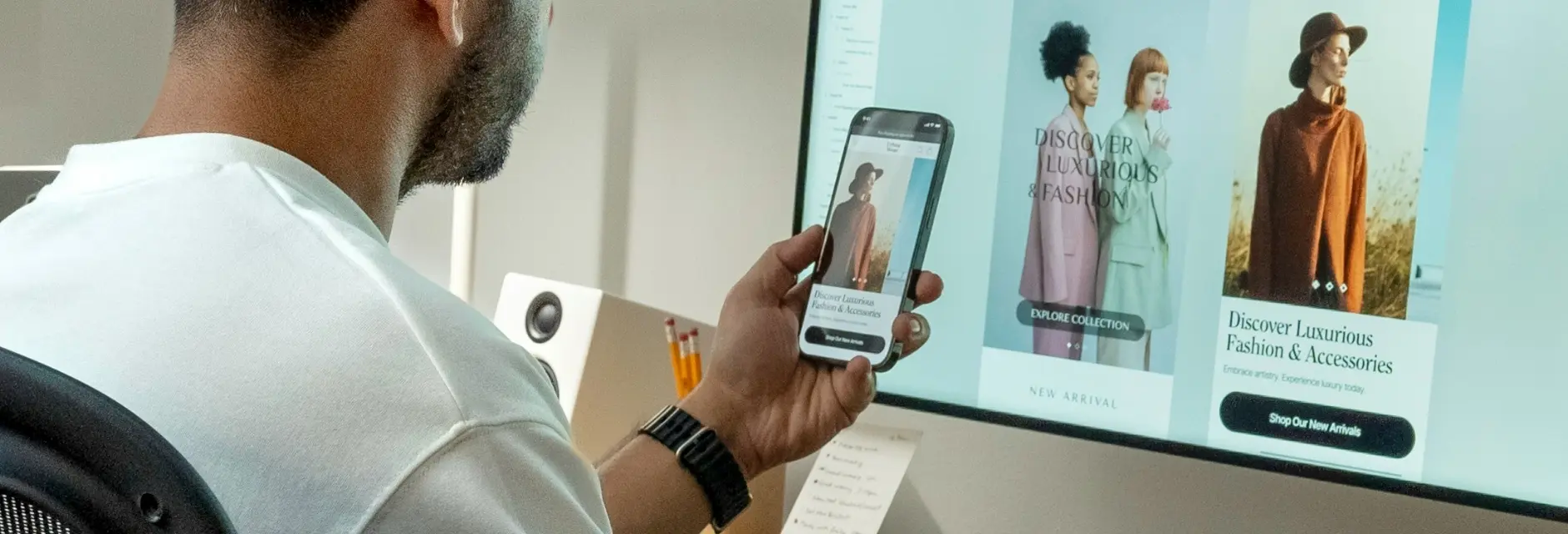
As web design continues to evolve, prototyping tools like Figma and Adobe XD have become essential in creating visually stunning, user-centric designs. These platforms allow designers to craft intricate layouts and interactive prototypes that reflect the final vision for a website. But the journey doesn’t end with a polished prototype. The real challenge begins when these designs are turned into functional, responsive, and optimized websites, specifically with WordPress.
This guide explores the step-by-step process of converting Figma/XD designs into WordPress, ensuring that the transition from design to development is seamless, efficient, and true to the original vision. Whether you’re a designer looking to understand the development process or a business aiming to bring your designs to life, we’ll dive into everything you need to know.
Understanding the Design-to-Development Workflow
The first step in turning your design prototype into a fully functional WordPress website is understanding the workflow between designers and developers. When a designer completes a Figma or XD project, they are handing off a detailed blueprint. However, it’s crucial for both designers and developers to communicate throughout the project to ensure nothing is lost in translation.
A well-organized design structure helps in this handoff. Consistency in layer naming, well-labeled elements, and clear spacing rules allow the development team to grasp the intricacies of the design. Many prototyping tools, including Figma and XD, come equipped with developer handoff features that simplify extracting assets, dimensions, and styling information. These tools ensure that developers have everything they need to turn the prototype into a pixel-perfect WordPress website.
Preparing Figma/XD Designs for WordPress Conversion
To ensure a smooth transition from design to WordPress, it’s essential to prepare your design files appropriately. A major factor to consider is responsive design—your design must account for different screen sizes (desktop, tablet, and mobile). Tools like Figma and XD allow you to create variations of the same design for multiple devices, ensuring the end website will look great on any screen.
Another key preparation step is asset optimization. Designers should export images, icons, and other assets in the appropriate formats (e.g., optimized JPEGs, PNGs, or SVGs). This step is critical because image-heavy websites can lead to performance issues, so the goal is to balance quality and performance.
Additionally, make sure you structure your design to allow easy access to fonts and styles. For example, using Google Fonts in your Figma/XD design will make it easier to implement these fonts directly into WordPress.
The Conversion Process: From Figma/XD to WordPress
- Custom WordPress Theme Development: This approach is often preferred for more complex, custom designs. Developers recreate the design from scratch, building a custom theme that is highly optimized for speed and performance. Custom WordPress themes are highly flexible, but they require a strong understanding of HTML, CSS, JavaScript, and PHP.
- Page Builders like Elementor or Gutenberg: These tools make it easier and faster to implement designs without coding from scratch. Elementor, for example, offers drag-and-drop functionality that allows developers to match Figma or XD designs closely. The benefit here is faster turnaround time and flexibility for future edits.
Maintaining Design Fidelity During Development
One of the biggest challenges when converting a design into WordPress is ensuring that the final product closely matches the original prototype. This is where pixel-perfect development comes into play, where every spacing, alignment, and font is matched to the original design.
Maintaining consistency in typography and spacing is crucial. Minor inconsistencies can negatively impact user experience, so it’s important to use custom CSS to control exact spacing, padding, and margin properties. WordPress developers use advanced CSS techniques to ensure that the website remains true to the designer’s vision.
Another challenge is translating interactive features from Figma or XD into functional code. Developers use a combination of HTML, CSS, and JavaScript to recreate animations, hover effects, and interactive transitions that were initially designed in Figma/XD.
Challenges in Figma/XD to WordPress Conversion and Solutions
Converting a design from Figma or XD to WordPress isn’t always smooth. Challenges often arise around performance optimization, especially when handling high-quality images, animations, or heavy design elements. The solution? Optimizing images through formats like WebP and implementing techniques like lazy loading to ensure quick loading times without compromising on visuals.
Cross-browser compatibility is another hurdle. A design may look perfect in one browser but have issues in another. Developers perform cross-browser testing to ensure the website looks and performs the same across all major browsers.
Lastly, scalability is crucial. WordPress websites must be built in a way that allows for future expansion. Whether adding new pages, sections, or features, the site’s codebase should be clean and scalable, ensuring the site grows along with the business.
Best Tools for Streamlining Figma/XD to WordPress Conversion
While manual conversion remains a tried-and-true method, there are tools that can speed up the process. Plugins like Figma to Elementor or XD to WordPress allow designers and developers to export design assets directly into WordPress without losing much detail.
Other helpful tools include Advanced Custom Fields (ACF), which allows developers to make the website dynamic by turning static designs into content manageable through WordPress’ backend. This enables businesses to update their content easily while maintaining design integrity.
Why Choose a Professional WordPress Agency for Design-to-Development Conversion?
Turning design prototypes into functional WordPress websites is a complex process, but it’s essential for any business looking to create a website that not only looks great but performs seamlessly. Working with a professional WordPress agency ensures that you avoid common pitfalls like performance issues, broken design elements, or incompatibility with plugins.
At Altin Design, we specialize in Figma/XD to WordPress conversions, offering a comprehensive solution from design handoff to website launch. Our team understands the nuances of translating prototypes into fully functional websites while ensuring scalability, optimization, and design fidelity. We also offer ongoing support and maintenance, ensuring your website continues to perform long after it goes live.
Conclusion
Are you ready to turn your Figma or XD design into a high-performing WordPress website? At Altin Design, we specialize in converting design prototypes into fully functional, responsive websites. Whether you have a simple landing page or a complex eCommerce design, we’ll ensure your vision is realized with precision and efficiency. Contact us today to get started on bringing your designs to life!